تعداد بازدید: 6036

نیم فاصله در ورد (Word)، نیم فاصله در اکسل (Excel)، پاورپوینت (PowerPoint):
تمامی نسخههای مایکروسافت آفیس
فرقی نمیکند نیم فاصله در ورد ۲۰۱۶ باشد، ۲۰۱۳ و یا ۲۰۱۰، اکسل و یا پاورپوینت و … در تمامی نسخههای نرم افزارهای زیرمجموعۀ آفیس، نیم فاصله به یک شیوه تایپ میشود. برای تایپ نیم فاصله در ورد دو روش رایج وجود دارد:
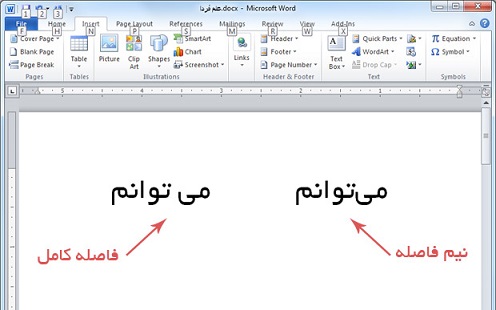
راه اول: در محیط ویندوز و نرمافزارهایی مانند ورد، هنگام تایپ فارسی میتوانید با استفاده همزمان از کلیدهای ترکیبی Ctrl+Shift+۲ نیم فاصله را ایجاد کرد و به ادامۀ تایپ پرداخت.
راه دوم: همچنین میتوانید با استفاده از Crtl و – نیم فاصله در ورد، اکسل، پاورپوینت و … را تایپ کنید. (توجه داشته باشید که کاراکتر – را از قسمت بالایی کیبورد، و نه قسمت Numpad، انتخاب کنید).
نیم فاصله در لینوکس: چگونگی تایپ نیم فاصله در لینوکس
برای تایپ نیم فاصله در لینوکس دو روش وجود دارد:
روش اول: استفاده از کلیدهای ترکیبی Shift + Space رایجترین روش برای تایپ نیم فاصله در سیستم عامل لینوکس محسوب میشود.
روش دوم: در لینوکس با استفاده از کلیدهای ترکیبی Shift + B میتوانید نیم فاصله تایپ کنید.
نحوه تایپ نیمفاصله در مک
برای تایپ نیم فاصله در مکینتاش میتوان با استفاده از ترکیب کلیدهای Shift + Space در صفحه کلید استاندارد فارسی نیمفاصله ایجاد کرد.
نیم فاصله در تمام نرم افزارها
در حالت عادی برای نوشتن نیم فاصله کافیه بین دو کلمه ای که قراره فاصلشون حذف بشه به جای space کلید ALT رو نگه دارید و عدد 0157 رو تایپ کنید تا یک نیم فاصله براتون ایجاد بشه.
ایجاد نیم فاصله در html
برای ایجاد نیم فاصله در اچتمل از روش آلت +0157 یا روش یونیکد نیم فاصله در اچتمل استفاده کنید.
HTML Entity ها یکسری کاراکترهای خاص هستن که با & شروع میشن، مثل > که برای ایجاد علامت بزرگتر استفاده میشه یا < که برای ایجاد علامت کوچکتر استفاده میشه. برای ایجاد نیم فاصله هم از &zwnj استفاده میشه، به عنوان مثال:
<p>ایجاد نیم‌فاصله در صفحات وب</p>

ممنون. خیلی به دردم خورد.